|
آسان کمک لذت ببر آسان کمک لذت ببر
| ||
|
|
طرح دهی و اضافه کردن متریال به ساختمان
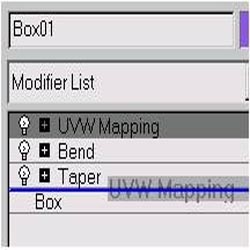
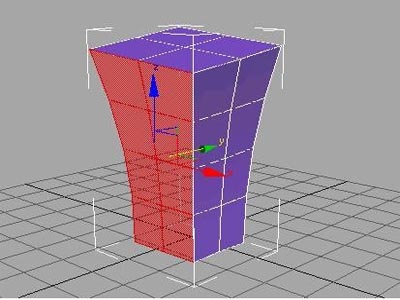
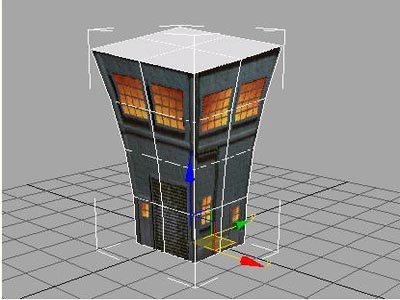
در این درس شما به ساختمان خود متریال اضافه خواهید کرد. ابتدا آجر ها و پنجره ها را بر روی دیوار ترسیم میکنید. سپس علامتی را در جلوی گاراژ آویزان کرده و در انتها پشت بام آن را قیر اندود می کنید. اضافه کردن متریال متریال ها را از Asset Browser به جعبه میکشید تا آن را به یک گاراژ تبدیل کنید. 1. از منو و از قسمت Rendering، گزینهی Enviroment را انتخاب کنید. پنجره ای با نام Environment and Effects باز میشود. در قسمت Global Lighting، بر روی رنگ نمونه ای که در زیر Ambient قرار دارد کلیک کنید. Slider یا همان لغزندهی Whiteness را پایین بکشید تا به رنگ خاکستری روشن دست یابید . سپس بر روی Close کلیک کنید. پنجرهی Environment and Effects را نیز ببندید. با این کار صحنه روشن میشود و شما میتوانید نتیجهی هر گونه تغییری که در متریال ها رخ میدهد را مشاهده کنید. 2. جعبه را انتخاب کرده و به Modify Panel بروید. در Modifier List و از قسمت Object-Space Modifiers گزینهی UVW Map را انتخاب کنید. شکل 1 شکل 2 4. در قسمت Parameters، نوع Mapping را از Planar به Box تغییر دهید. حالا هر طرحی که به ساختمان اضافه کنید، به طور خودکار در هر طرف ساختمان ظاهر خواهد شد. 5. Show End Result On/Off Toggle را غیر فعال کنید. جعبهی اصلی بدون Tape modifier و Bend modifier ظاهر میشود. 7. از قسمت Parameters، مقادیر Lenght و Width را به گونهای تنظیم کنید که جعبه با gizmo تطابق داده شود. همچنین چنانچه لازم است، gizmo را حرکت دهید تا جعبه را به درستی احاطه کند. 8. از View Cube استفاده کنید تا بتوانید gizmo را از زوایای مختلف مشاهده کنید تا مطمئن شوید که به درستی جعبه را احاطه کرده است. شکل 3 همان طور که در تصویر بالا مشاهده میکنید، gizmo جعبه را به درستی احاطه کرده است.
پنجرهی Asset Browser را فعلا minimize کنید. بعدا برای اجرای طرح بر روی جعبه به آن احتیاج خواهید داشت. 12 .به modify Panel بروید. در modifier stack بر روی Bend کلیک کنید. ویرایشگر Edit Mesh در بالای stack ظاهر میشود.
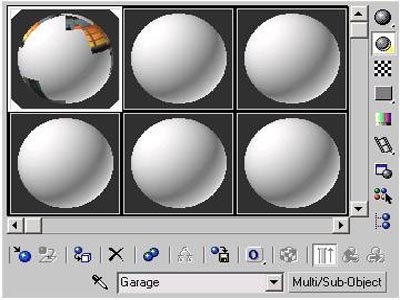
شکل 4 17. پنجرهی Asset Browser را Maximize کنید و فایل bfrontgarage.jpg را بکشید و آن را در چند ضلعی های انتخاب شده بیندازید. پس از انجام این کار، رنگ جعبه به رنگ سفید تغییر میکنید که کاملا طبیعی است. 18. بر روی طرف کناری گاراژ کلیک کنید . پنجرهی Asset Browserرا Minimize کنید. 20. در قسمت Selectionبر روی Polygon کلیک کنید تا از حالت انتخاب خارج شود. شکل 5 اضافه کردن تابلوی گاراژ حالا شما با استفاده از Material Editor، متریالی ایجاد خواهید کرد که جعبه را به یک گاراژ کارتونی تبدیل میکند. 1. در Toolbar بر روی دکمهی Material Editor کلیک کنید. (یا کلید M را بر روی صفحه کلید فشار دهید) متریال هایی که بر روی گاراژ اجرا کردید، بر روی اولین گوی نمونه ظاهر میشود. 3. متریال کمی تاریک است. برای آنکه بتوانید راحت تر آن را ببینید، نور گوی را افزایش دهید. برای این کار، بر روی گوی نمونه ای که در حالت انتخاب قرار دارد راست کلیک کنید و گزینهی Options را انتخاب نمایید. پنجره ای با نام Material Editor Options باز میشود. مقادیر (Multiplier) Top Light و Back Light (Multiplier) را به 2 تغییر دهید و بر روی Ok کلیک کنید. نام متریال را به "Garage" تغییر دهید. شکل 6
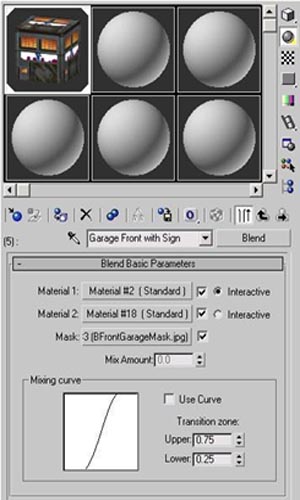
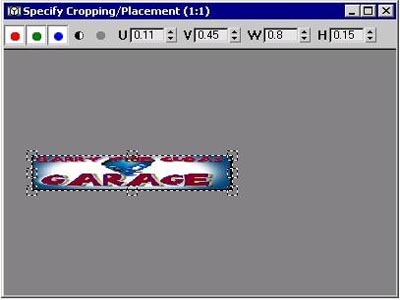
حالا مدل نمونه، جعبه است. چنانچه نمیتوانید دو طرف جعبه را ببینید پ، بر روی گوی راست کلیک کرده و گزینهی Drag/Rotate را انتخاب کنید. سپس جعبه را بچرخانید تا بتوانید طرفین دیگر را نیز مشاهده کنید. شکل 7 نمای بزرگ شده از متریال گاراژ نکته : با دو بار کلیک کردن بر روی مدل نمونه میتوانید آن را بزرگ کنید تا دید بهتری نسبت به آن داشته باشید. 5. در Modify Panel بر روی دکمهی Polygon کلیک کرده و طرفی از جعبه که جلوی گاراژ محسوب میشود را انتخاب کنید. در قسمت Polygon:Material IDs شماره ID را به خاطر بسپارید. نام متریال به نام متریال با آی دی انتخاب شده تغییر میکند. 8. بر روی دکمهی Standard کلیک کنید تا پنجرهی Material/Map Browser نمایش داده شود. با این کار، متریالی که از bfrontgarage و تابلوی گاراژ تشکیل شده است، ایجاد میشود که در مرحلهی بعدی آن را اضافه خواهید کرد. 10. یک بار دیگر Asset Browser را باز کنید. فایل garagesign.jpg را به دکمهی Material 2 که در Material Editor و در قسمت Blend Basic Parameters قرار دارد بکشید. بر چسب دکمه که Noun بود به نام فایل تغییر میکند. 12. نام متریال را به Garage Front with Sign تغییر دهید. شکل 8 در ادامه، اندازهی تابلوی گاراژ را تغییر خواهید داد. 13. بر روی دکمهی Material 2 کلیک کنید. نکته : چنانچه موس را بالای دکمه نگه دارید، garagesign.jpg ظاهر میشود. 15. در قسمت Bitmap Parameters و در گروه Cropping/Placement، گزینهی Apply را فعال کرده و بر روی Place کلیک کنید. در این قسمت شما ابعاد کلی bitmap را به گونه ای تغییر میدهید که با منطقهی مشخص شده در نقاب، تطابق داده شود. 17. مقادیر زیر را در فیلد های U,V,W,H وارد کنید. U=.11 V=.45 W=.80 H=.15 اندازهی تابلو تغییر میکند. پس از وارد کردن مقادیر، پنجره را ببندید. شکل 9
شکل 10 حالا میتوانید متریال های ترکیب شده که در Material Editor یا رندرینگ نمایش داده شده است را ببینید. ساخت متریال سیاه برای پشت بام 1. در Material Editor و در قسمت Multi/Sub-Object Basic Parameters بر روی دکمهی Material با ID #1 کلیک کنید. Color Selector باز میشود 3. Slider یا همان لغزندهی Whiteness را به طرف بالا بکشید تا یک رنگ سیاه ایجاد کنید. سپس پنجره را ببندید. پشت بام گاراژ به رنگ سیاه در میآید. شکل 11 5. بر روی دکمهی Go to Parent کلیک کنید. Material Editor را ببندید.
نظرات شما عزیزان: برچسبها: |
فروردين 1400 مهر 1394 مرداد 1394 تير 1394 ارديبهشت 1394 |
| [ طراحی : ایران اسکین ] [ Weblog Themes By : iran skin ] | ||












 آمار
وب سایت:
آمار
وب سایت: